
Hacker culture cultivates a fear of WYSIWYG editing, says habitus, linking this fear to the cultural history of Unix. I have a simpler explanation: control issues. WYSIWYG is feared because one is not directly manipulating the underlying data structure, and thus, has less control. This fear is justified. Anyone who has used Microsoft Word knows the scenario: after applying several layers of formatting, the document’s behaviour seems to become erratic: remove a carriage return, and the whole layout of a subsequent paragraph might break.
If you happen to share a studio, an office or a live with someone who used personal computers in the 1990ies, and you are at their side when this happens, there is a significant chance this person will express a desire for a certain feature of a previous generation of word processors: I am talking about WordPerfect, and its ‘reveal codes’ option.
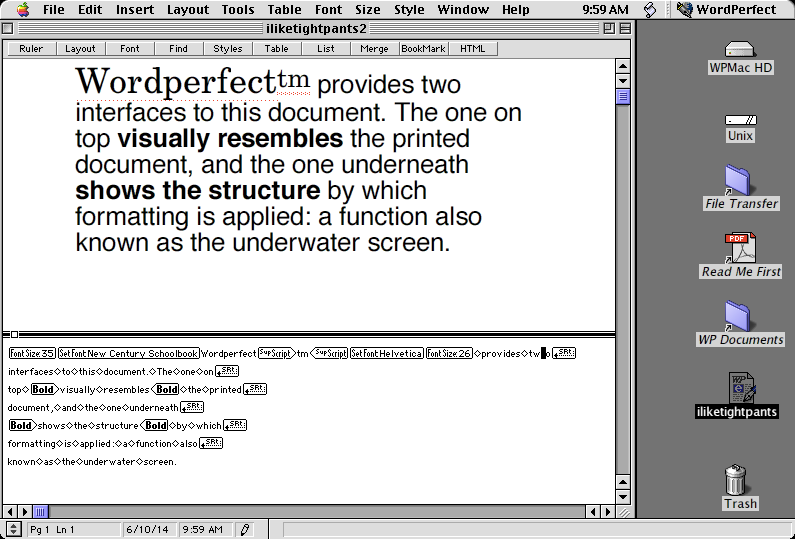
Wordperfect’s reveal code option presents the user with a representation of the documents data structure, showing actually which formatting options are applied, where they are applied and in which order. In The Netherlands, this option is known as the ‘onderwater scherm’, or the underwater screen, as if it gives you a better view of what is below the surface of your result.
In what follows, some other underwater screens. Note that the setup provided by visual programming solutions like Processing might resemble the underwater screen, but it is not actually the same thing. With Processing, one does sees both a textual code representation and a visual representation of the result; but it is only the code that is editable. The unique character of the underwater screen is that it works both ways: the user has access both to an interface more closely resembling the visual result, and to an interface more closely resembling the underlying data. An edit in the one affects the other.
WordPerfect is now owned by the Corel Corporation, who still sell the Windows version. The screenshot above was produced with WPMacApp (WPMac Appliance): ‘a system for running WordPerfect for the Macintosh on Intel-based Macs’ which is freely downloadable from the internet. WPMacApp is produced by Eric Mendelson, Columbia professor of English and Comparative Literature. Otherwise known as the literary executor of W.H. Auden, Mendelson sports a ‘secret life’ as a tech writer and programmer. Because of his work, running this ancient version of WordPerfect is extremely easy. Thanks, Professor Mendelson!
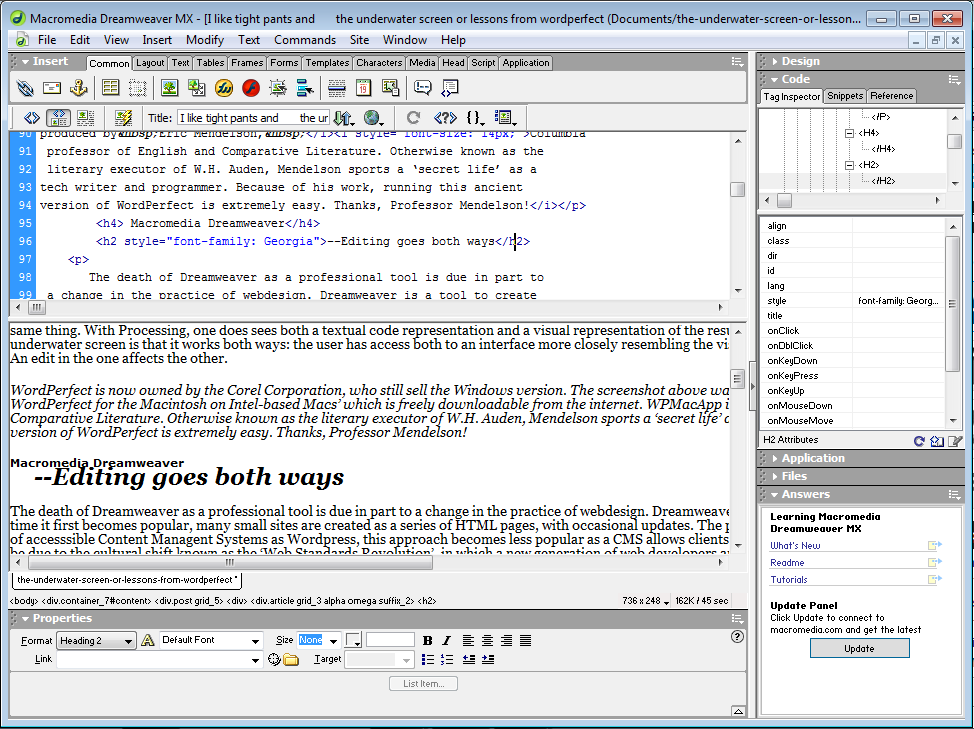
Macromedia Dreamweaver

The death of Dreamweaver as a professional tool is due in part to a change in the practice of webdesign. Dreamweaver is a tool to create webpages, not a tool to create dynamic systems. At the time it first becomes popular, many small sites are created as a series of HTML pages, with occasional updates. The person designing the site might then charge for each update. With the arrival of accesssible Content Managent Systems as Wordpress, this approach becomes less popular as a CMS allows clients to update pages themselves. Yet part of Dreamweaver’s demise might also be due to the cultural shift known as the ‘Web Standards Revolution’, in which a new generation of web developers and designers starts to clamour for clean codes. Dreamweaver, with its WYSIWYG editor, is suspect of creating ‘ugly code’. Dreamweaver, however, features both a visual editing interface and a code editor, and the effects of a visual edit upon the code are easily verified. Arguably, some of the accessibility (to designers) and the didactic quality of Dreamweaver’s approach is lost as web design has moved to favour ‘hand written html’.
Dreamweaver is still available commercially: known as Adobe Dreamweaver ever since Adobe bought Macromedia in 2006, it is now part of their Creative Cloud offering. Free and open alternatives built with the same philosophy are Kompozer and BlueGriffon .
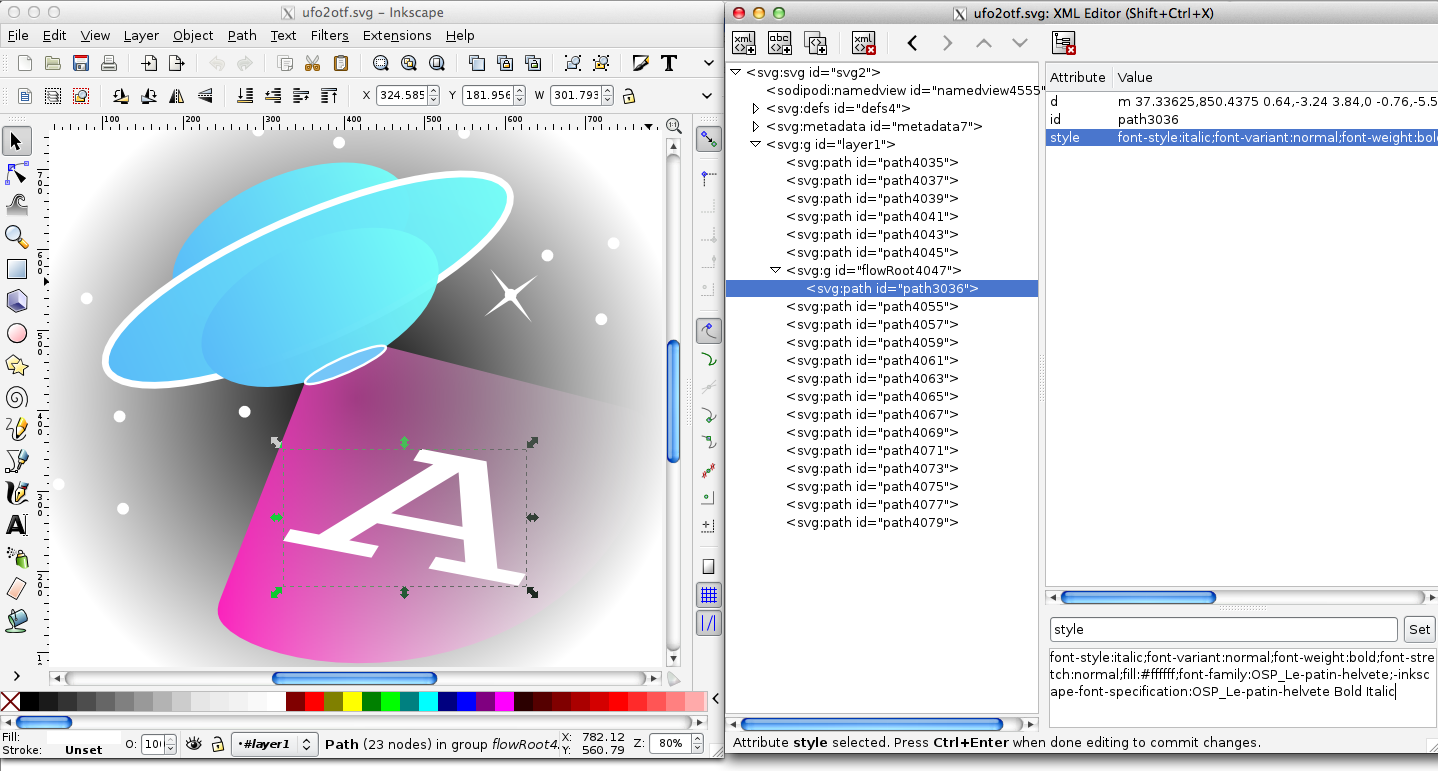
Inkscape
Inkscape is an extremely interesting graphic design program. Mostly known for being a free and open source alternative to Adobe Illustrator, the comparison does not really do Inkscape justice. Whereas Illustrator’s development is tightly wed to PostScript, Inkscape as a program was born for the screen. It’s native file format is SVG, which is the standard file format for vector graphics on the web.
Inkscape’s XML view is a bonafide under water screen. We get to see the Document Object Model, the arborescence of XML nodes that makes up the vector drawing. We can edit values directly in the XML view. This is very similar functionality as allowed by the ’inspect element’ feature in modern web browsers. Inkscape’s implementation is rather bare-bones though: I am sure that this could become even more useful as a tool.
Inkscape is freely available from the projects website and easy to install under Linux, Windows and OS X. Users of a recent version of OS X will also need to install XQuartz.
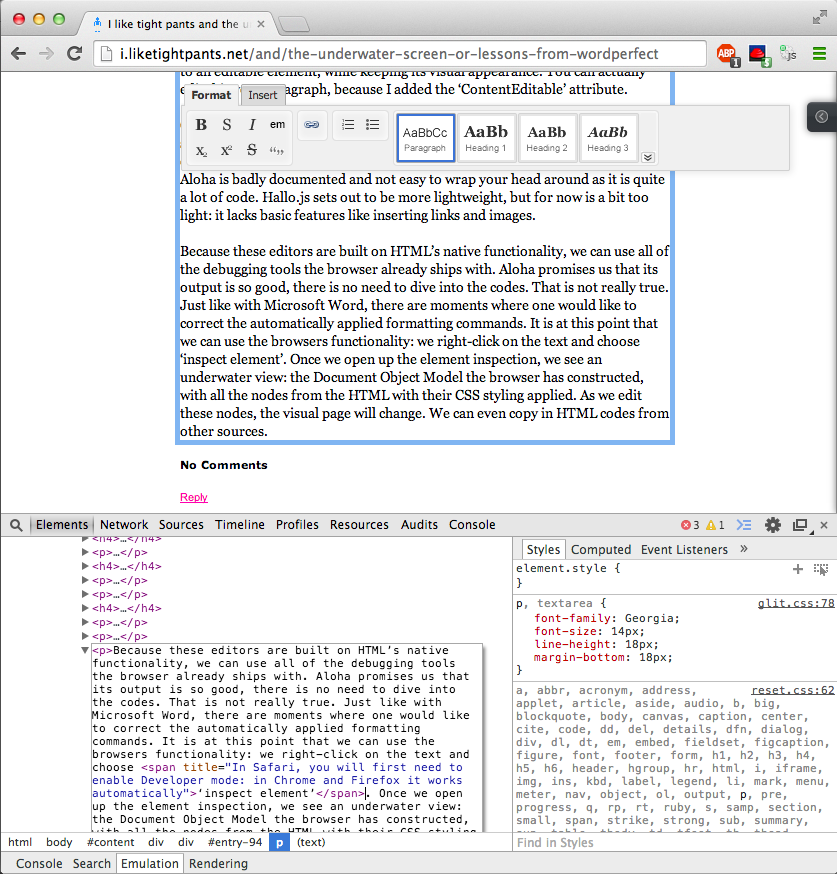
Aloha editor

Aloha is an editor for HTML that is built on HTML5’s built-in WYSIWYG support. In recent versions of HTML, any element can be changed from a static to an editable element, while keeping its visual appearance. You can actually edit this very paragraph, because I added the ‘ContentEditable’ attribute.
ContentEditable is not used all that often; consequently there are still quite some implementation differences between the browsers. There are only two editor widgets based on ContentEditable that I know of: Aloha and hallo.js. Aloha is badly documented and not easy to wrap your head around as it is quite a lot of code. Hallo.js sets out to be more lightweight, but for now is a bit too light: it lacks basic features like inserting links and images.
Because these editors are built on HTML’s native functionality, we can use all of the debugging tools the browser already ships with. Aloha promises us that its output is so good, there is no need to dive into the codes. That is not really true. Just like with Microsoft Word, there are moments where one would like to correct the automatically applied formatting commands. It is at this point that we can use the browsers functionality: we right-click on the text and choose ‘inspect element’. Once we open up the element inspection, we see an underwater view: the Document Object Model the browser has constructed, with all the nodes from the HTML with their CSS styling applied. As we edit these nodes, the visual page will change. We can even copy in HTML codes from other sources.
Aloha Editor is a JavaScript project that can be integrated into any website. Doing so does require some programming skills as the setup is slightly more involved than for most (jQuery) plugins. For several publishing platforms prepackaged plugins exist, such as for Wordpress.


Good points. Also: writing UI is hard.
by Erik - June 11, 2014 9:03 AM
Reply