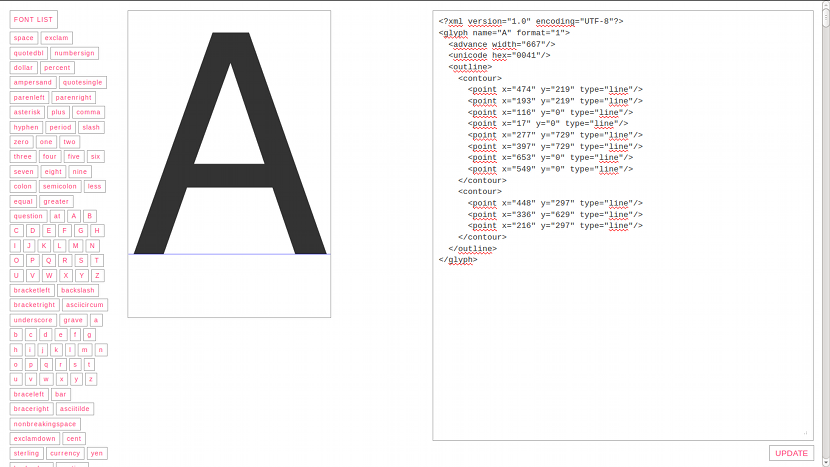
Built by OSP as part of a workshop where students of the Piet Zwart Institute get up close and personal with vector graphics. You edit the raw XML strings that make up the glif.
An online font-editor would be a great way to make it more easy to do collaborative type design. Speaking with Dave at this years Libre Graphics Meeting, we figured that a good place to get started would be to have a library that makes it more easy to deal with typefaces in web-apps—a JavaScript port of RoboFab perhaps?


Where is the source code for this? :)
by davelab6 - April 17, 2013 11:09 PM
Reply
If I remember well, Pierre and Gijs did the logic and Steph the UI, and they made it on Pierre’s web app for making web apps, Lazy Landscape… The source code lived in a database, and I am not sure if this server is still around actually..
Reply
There is www.fontclod.com/edit which has MPLv2 source code at https://github.com/fontclod which looks much like your mock up (although with its own JSON glyph format rather than GLIF directly, but they are really all the same thing afterall)
by davelab6 - April 18, 2013 10:18 AM
Reply
That is surely less fun: when you actually get to drag the points around :)
Reply
About JSON: when doing work in JavaScript I think indeed you want to get to JavaScript native objects / JSON as quick as possible because it’s much more convenient to manipulate than the XML.
It’s like in Robofab, the XML only exists for persistence: as soon as you load the UFO file, it parses it into Python objects. It writes out into XML again when you save.
As long as the JS objects follow the same general structure as UFO’s, a robofab-like library could include utility functions to create JS objects from UFO folders and to create UFO folders from these JS objects. This is more likely to be server-side stuff though.
Reply
https://github.com/graphicore/ufoJS
by davelab6 - April 25, 2013 10:40 AM
Reply
Ah! Trop cool. I didn’t wrap my head around the pen protocol yet, but the data structure created by reading the GLIF maps quite well to the ‘clodifle’ used in Fontclod:
https://github.com/graphicore/ufoJS/commit/af1687c28dc9c0f1a91cad660b06ecec05a9bd93
Seems a small step to import UFO into Fontclod…
Reply